안녕하세요, 초원입니다. 👩🏻💻
오늘은 회사에서 개발하며 겪은 문제를 공유해보려고 해요.

개발을 하다 보면 예상치 못한 문제가 발생하곤 합니다.
특히 경험이 부족한 신입이라면 원인을 쉽게 예측하기 어려워 당황스러울 때가 많죠.
(그게 나야 둠바ㄷ..)
문제 상황
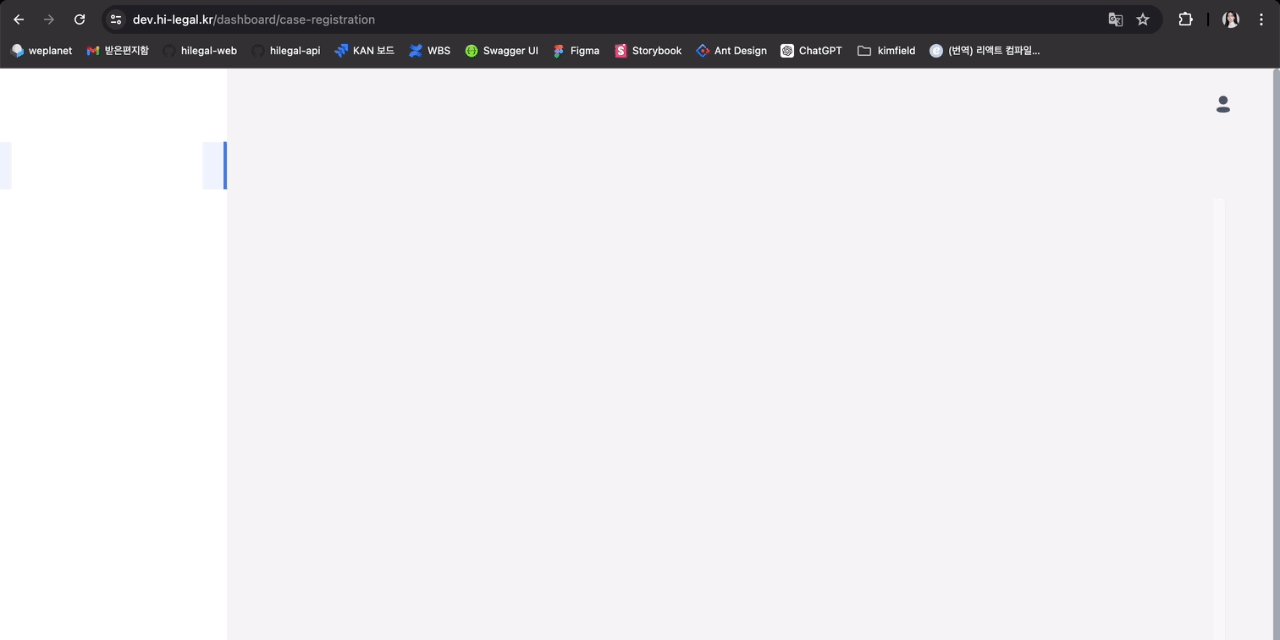
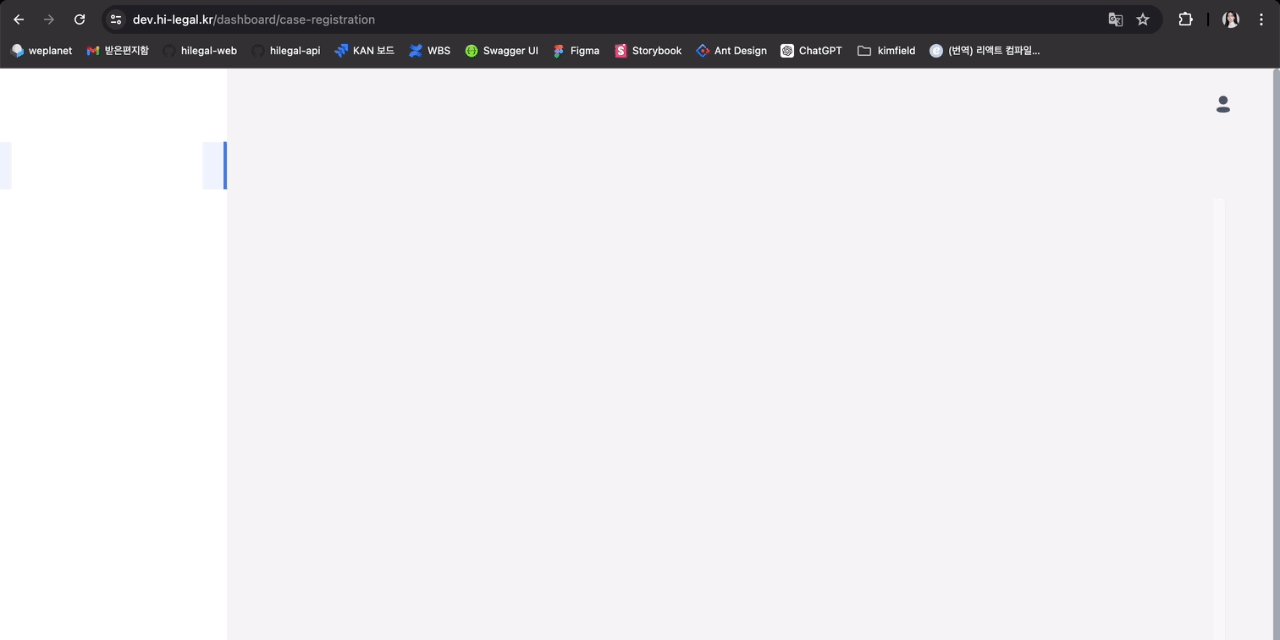
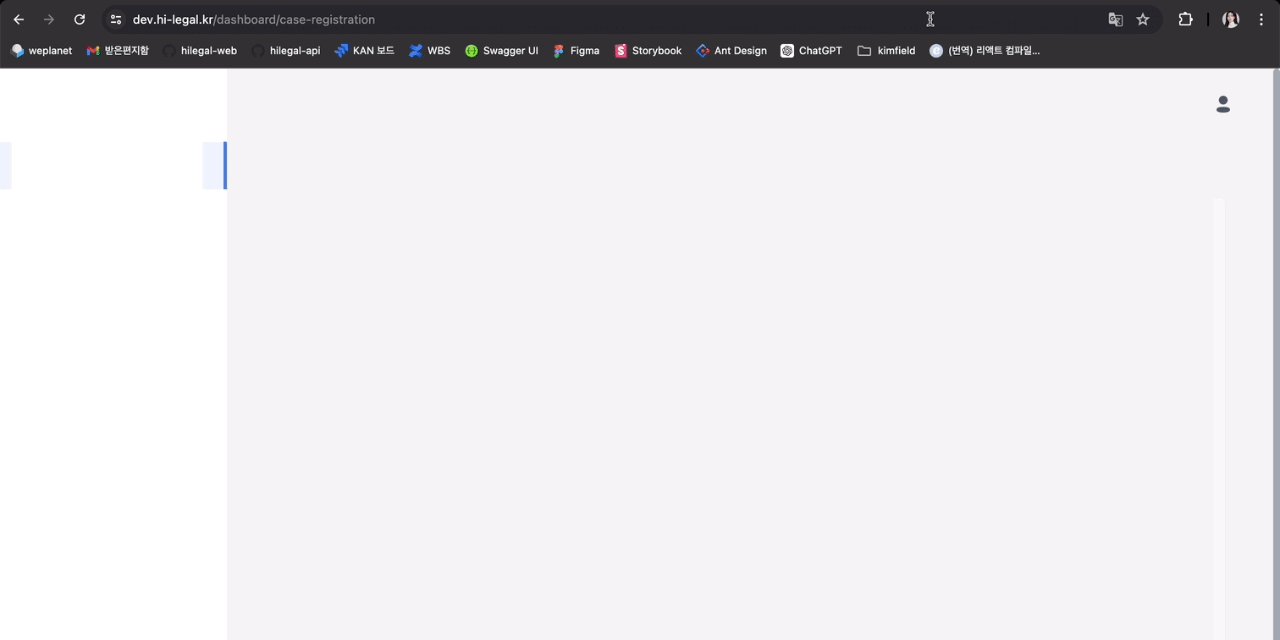
위에 첨부한 스크린샷처럼 로컬 환경에서 카카오 로그인을 시도할 때마다 dev 서버로 리다이렉트되는 문제를 겪었어요.
1. 본인인증 페이지 화면 및 로직 수정 요청
2. 테스트 서버(localhost:3000)에서 회원 탈퇴
3. 메인페이지에서 카카오톡으로 회원가입 버튼 클릭
4. dev 서버의 본인인증 페이지로 이동
5. 로컬에서 수정사항 바로 확인할 수 없음
악 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 나 빨리 수정해야 돼 !!!!!!!!!!!!!!!
시도
리다이렉트 관련 코드 몽땅 찾아보기
1. navigate 검색 -> 타고 타고 handleClickKakao에서 핵심 코드 발견
window.location.href = `${import.meta.env.VITE_OAUTH_API_URL}/auth/oauth2?type=kakao&redirectUri=${import.meta.env.VITE_REDIRECT_URI}`;
2. VITE_REDIRECT_URI 찾기 위해 .env 파일 탐색 -> env.test는 localhost:3000으로 잘 이동하도록 작성되어 있음
뭐냐 ?????
쓸 데 없이 env.dev와 env.prod 파일도 localhost로 리다이렉트 되도록 바꿔봤지만 될리가요...
해결
"scripts": {
"dev": "cp .env.test .env && vite",
"build": "cp .env.dev .env && tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build",
"fmt:stylelint": "stylelint --fix '**/*.scss'"
}
먼저, 제 package.json scripts를 보여드리자면 ..
dev 명령어: .env.test 파일이 .env로 복사되어 로컬 개발 환경에서 정상적으로 작동
build 명령어: .env.dev 파일이 .env로 복사되면서 dev 서버로 리다이렉트되는 문제가 발생
제가 수정하는 도중에 build 돌려서 무언가를 확인했나봅니다 ...
.env 파일이 dev파일을 덮어쓰게 되면서 dev로 이동하도록 변경되었고,
이후 아무리 .env.dev 파일을 수정한다 한들 새롭게 build를 실행시키지 않았기 때문에
아무런 변화가 없던 것이었죠.
이 참에 명령어도 확인하고 어떤 동작을 하는지 파악하고 좋은 경험이었답니다 하하
넘 하찮나요
아참 react + vite 입니다!
'슬기로운 회사생활' 카테고리의 다른 글
| 서명 및 도장 SVG로 만들기 | 전자직인 생성 라이브러리 | 간편 온라인 도장 | sign-generator (0) | 2024.08.08 |
|---|---|
| 2차 개발이 시작되고 피그마 디자인이 ... 공통 컴포넌트 제작 어떻게 하지? (0) | 2024.07.16 |
| 쏟아지는 페이지들, 프론트엔드에서 어떻게 설계하면 좋을까? (0) | 2024.07.09 |
안녕하세요, 초원입니다. 👩🏻💻
오늘은 회사에서 개발하며 겪은 문제를 공유해보려고 해요.

개발을 하다 보면 예상치 못한 문제가 발생하곤 합니다.
특히 경험이 부족한 신입이라면 원인을 쉽게 예측하기 어려워 당황스러울 때가 많죠.
(그게 나야 둠바ㄷ..)
문제 상황
위에 첨부한 스크린샷처럼 로컬 환경에서 카카오 로그인을 시도할 때마다 dev 서버로 리다이렉트되는 문제를 겪었어요.
1. 본인인증 페이지 화면 및 로직 수정 요청
2. 테스트 서버(localhost:3000)에서 회원 탈퇴
3. 메인페이지에서 카카오톡으로 회원가입 버튼 클릭
4. dev 서버의 본인인증 페이지로 이동
5. 로컬에서 수정사항 바로 확인할 수 없음
악 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 나 빨리 수정해야 돼 !!!!!!!!!!!!!!!
시도
리다이렉트 관련 코드 몽땅 찾아보기
1. navigate 검색 -> 타고 타고 handleClickKakao에서 핵심 코드 발견
window.location.href = `${import.meta.env.VITE_OAUTH_API_URL}/auth/oauth2?type=kakao&redirectUri=${import.meta.env.VITE_REDIRECT_URI}`;
2. VITE_REDIRECT_URI 찾기 위해 .env 파일 탐색 -> env.test는 localhost:3000으로 잘 이동하도록 작성되어 있음
뭐냐 ?????
쓸 데 없이 env.dev와 env.prod 파일도 localhost로 리다이렉트 되도록 바꿔봤지만 될리가요...
해결
"scripts": {
"dev": "cp .env.test .env && vite",
"build": "cp .env.dev .env && tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build",
"fmt:stylelint": "stylelint --fix '**/*.scss'"
}
먼저, 제 package.json scripts를 보여드리자면 ..
dev 명령어: .env.test 파일이 .env로 복사되어 로컬 개발 환경에서 정상적으로 작동
build 명령어: .env.dev 파일이 .env로 복사되면서 dev 서버로 리다이렉트되는 문제가 발생
제가 수정하는 도중에 build 돌려서 무언가를 확인했나봅니다 ...
.env 파일이 dev파일을 덮어쓰게 되면서 dev로 이동하도록 변경되었고,
이후 아무리 .env.dev 파일을 수정한다 한들 새롭게 build를 실행시키지 않았기 때문에
아무런 변화가 없던 것이었죠.
이 참에 명령어도 확인하고 어떤 동작을 하는지 파악하고 좋은 경험이었답니다 하하
넘 하찮나요
아참 react + vite 입니다!
'슬기로운 회사생활' 카테고리의 다른 글
| 서명 및 도장 SVG로 만들기 | 전자직인 생성 라이브러리 | 간편 온라인 도장 | sign-generator (0) | 2024.08.08 |
|---|---|
| 2차 개발이 시작되고 피그마 디자인이 ... 공통 컴포넌트 제작 어떻게 하지? (0) | 2024.07.16 |
| 쏟아지는 페이지들, 프론트엔드에서 어떻게 설계하면 좋을까? (0) | 2024.07.09 |